We bet you’ve seen these memes about layouts before and after layout. And we sincerely sympathize if you yourself became the heroes of such situations. And what if we say that you can quickly revive any design and create a site down to the pixel as it was intended, without the involvement of developers?
Well, we present to you another contender for a place in the heart of a Ukrainian web designer! Let’s understand what 3.5 million creative industry specialists from different parts of the world have found in this platform.
What is Webflow?
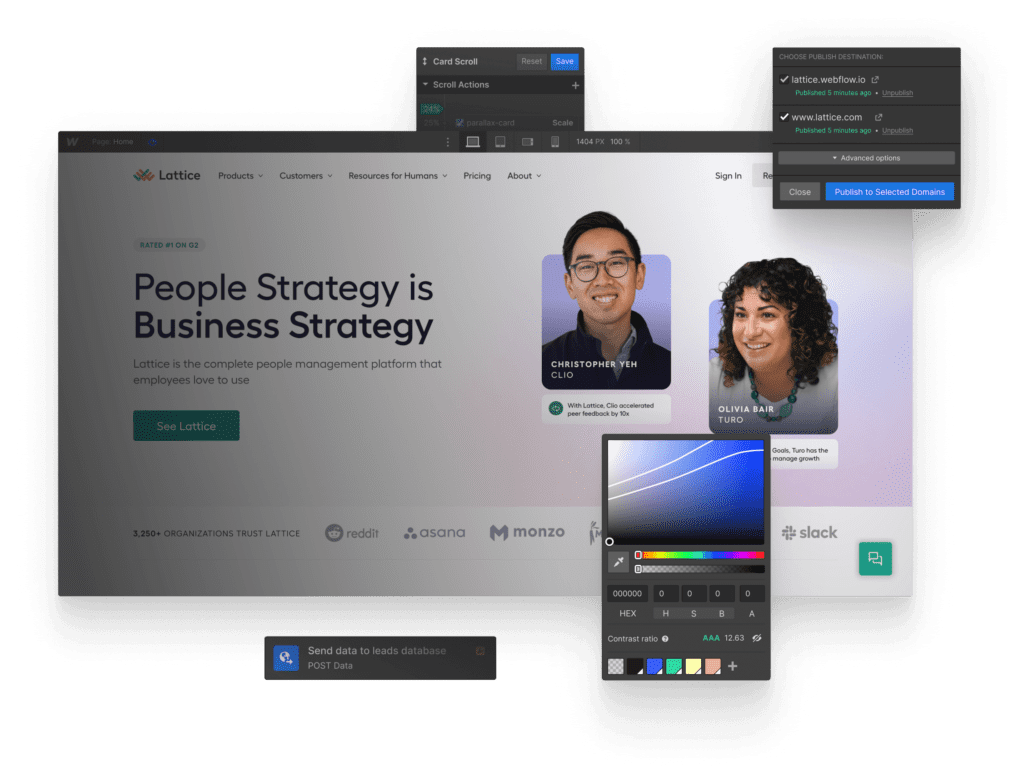
Designer interface
Content management system
Start Your Journey Today!
Hosting
SEO optimization
E-commerce: functions of an online store
Tariffs for Webflow
The most pleasant thing about creating a site on Webflow is that using all the platform’s features is absolutely free until the project is published. But when you are ready to show your creation to the world, the most interesting part begins. Webflow has an extended tariff system, because the authors tried to take into account various combinations of user needs. There are two main types of subscriptions: site plans and workspaces.
Site plans are more suitable for those who plan to create one project and develop it. The gradation of prices here depends on the bandwidth of the site, the number of editors, and the number of possible user interactions with the site. Workspaces are designed for professional developers and product teams who deal with many projects at the same time. The cost of such plans is formed by other parameters: the number of participants and sites, the possibility of custom programming, code export, etc.
After registration, each user automatically gets access to the free Starter Site plan and Starter Workspace. Next, you can choose the tariff that will perfectly suit your request. The most popular and optimal Site plan “CMS” will cost $23 per month. And workspace subscriptions will cost from $19 per month.
Key advantages of the platform
- Free access. The full functionality of the platform is freely available for testing. You will have to pay money only when publishing the site.
- Professional interface. It is a serious tool for web development that allows you to work in an advanced graphic editor with simultaneous access to a database.
- Creative freedom. No typical templates with limited editing capabilities. Here you can design the site of your dreams: at least from scratch, at least transfer a ready-made layout, for example, from Figma.
- Adaptive layout. The projects you create are automatically adapted to different devices.
- SEO. Webflow offers tools for qualitative optimization of your product for marketing tasks.
- Export code. Quality clean Webflow code can be extracted and used off-platform.
- Quality hosting. Powerful Amazon Cloudfront and Fastly infrastructure, CDN system and SSL certificate so that your site works smoothly, loads in seconds and is completely safe to use.
- Quick and easy startup. You can publish a site in test mode under the webflow.io domain, or create your own unique URL in a few minutes.
Conclusion
Webflow is a professional platform for building and launching sites that fits perfectly into today’s no-code trend. It is one of the most advanced online builders on the market, allowing absolute creative freedom with a relative minimum of effort. If you plan to build stunning creative sites, this powerful hybrid is definitely worth a try!
The service has a very rich toolbar, so beginners should, of course, prepare to learn. The website of the platform has additional educational materials — about 400 illustrated blog articles. However, they are not adapted for the Ukrainian user and will not be able to replace full training with practice and professional support.
If your eyes are burning and you want to break into the development of sites, but you don’t know where to start mastering Webflow, follow the links below and catch a wave of useful information on the topic.
Was the article helpful? Click the button below and share the material with your friends on social media.